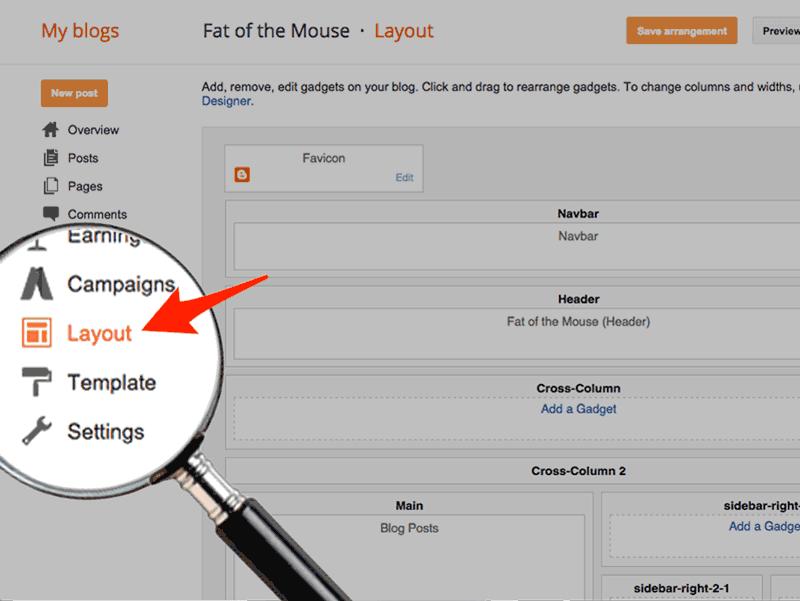
computer solution
COMPUTER TRICK: ADD SLIDE SHOW IN YOUR BLOG
The following tutorial will embed POWr Image Slider as a Widget to your Blogger web page Layout. To add Image Slider in a Post click here.




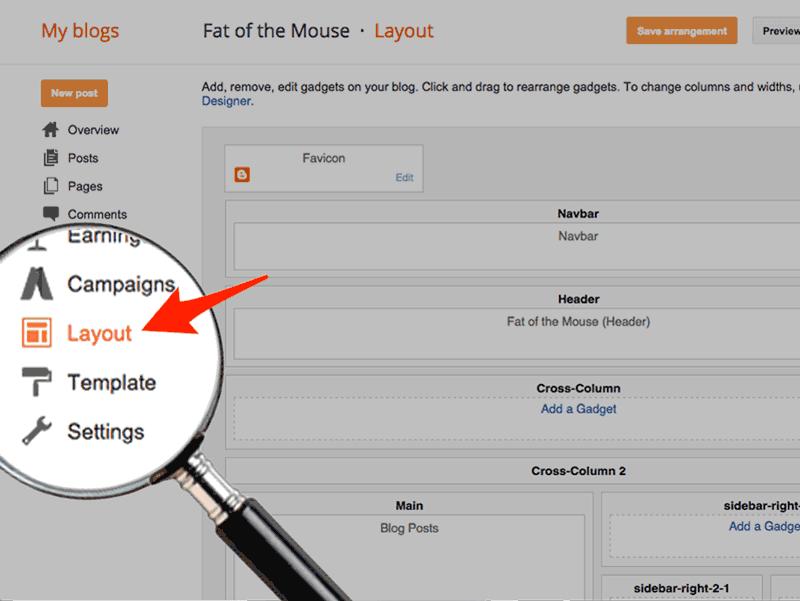
STEP
1

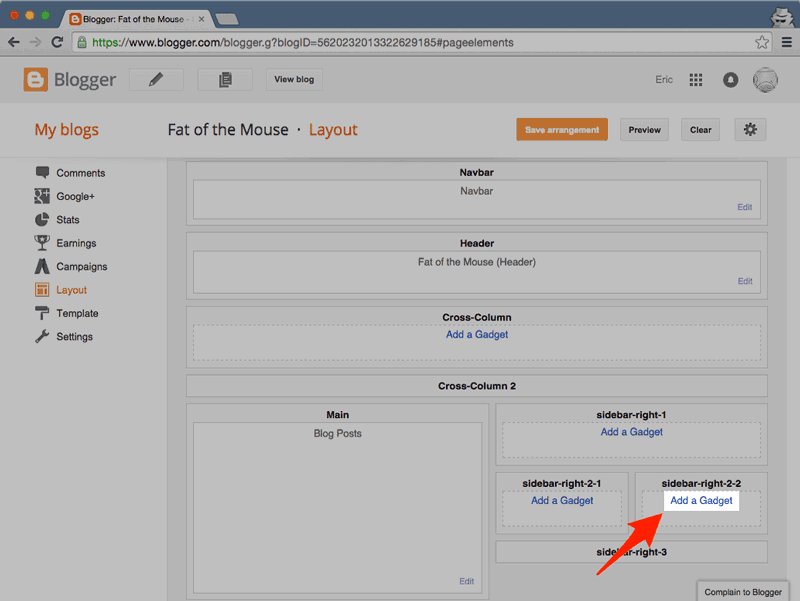
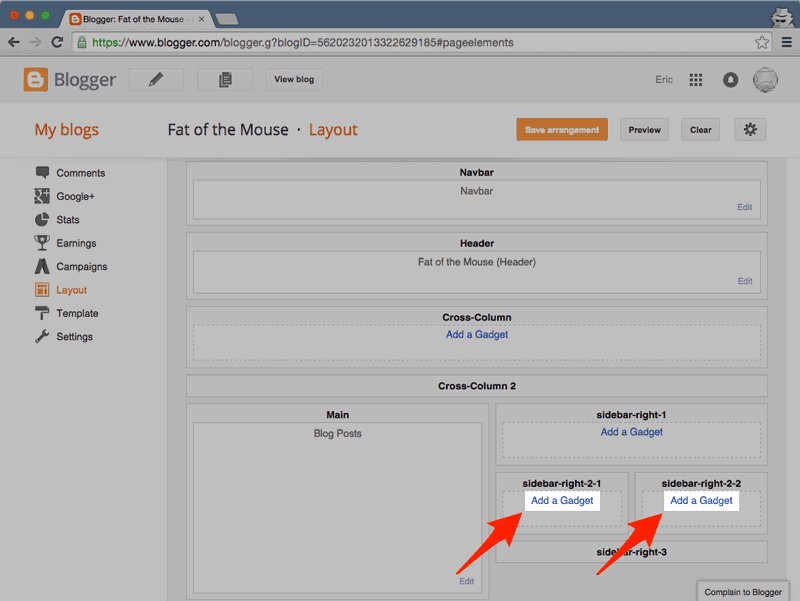
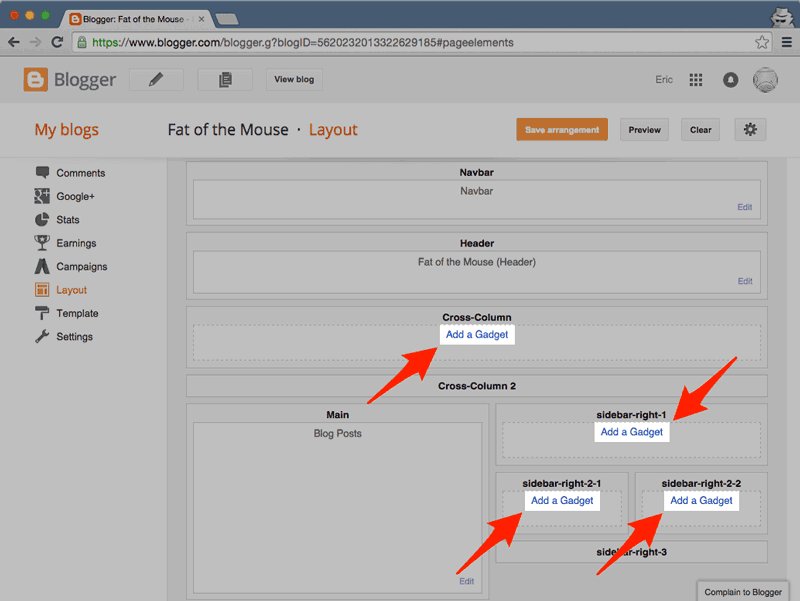
STEP
2

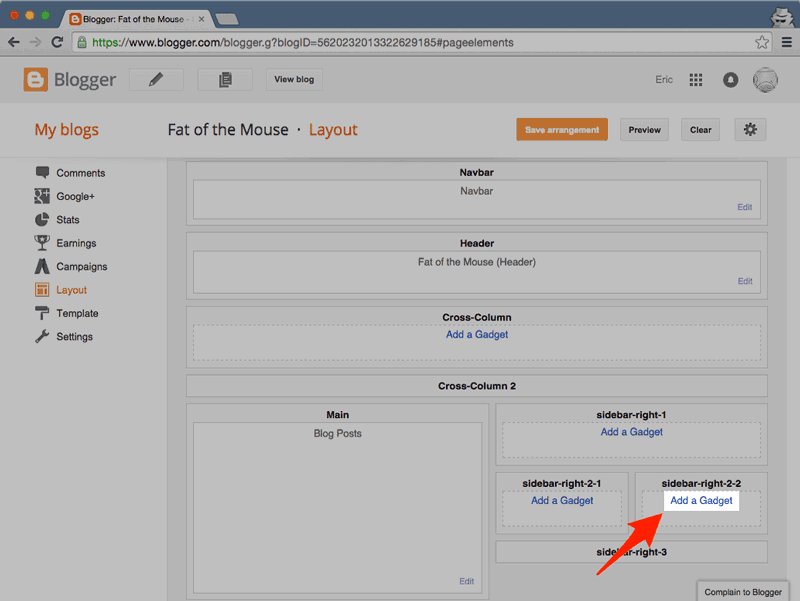
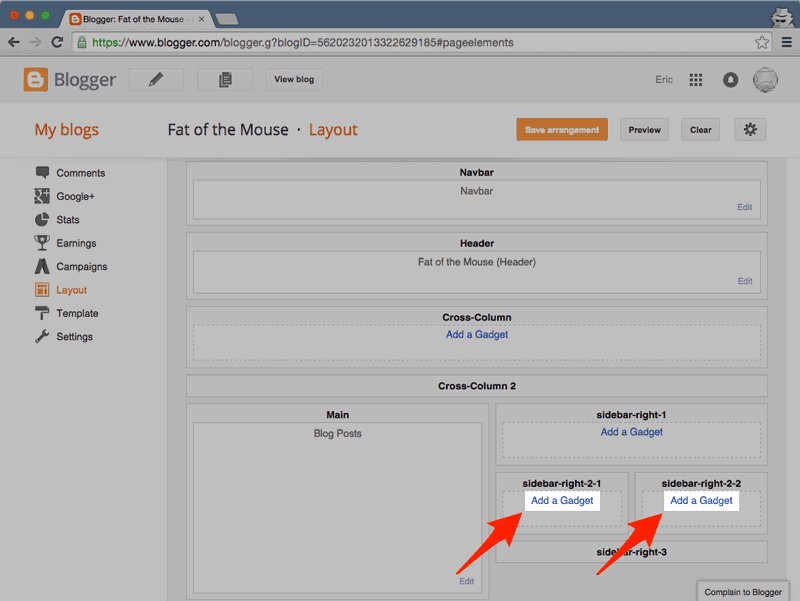
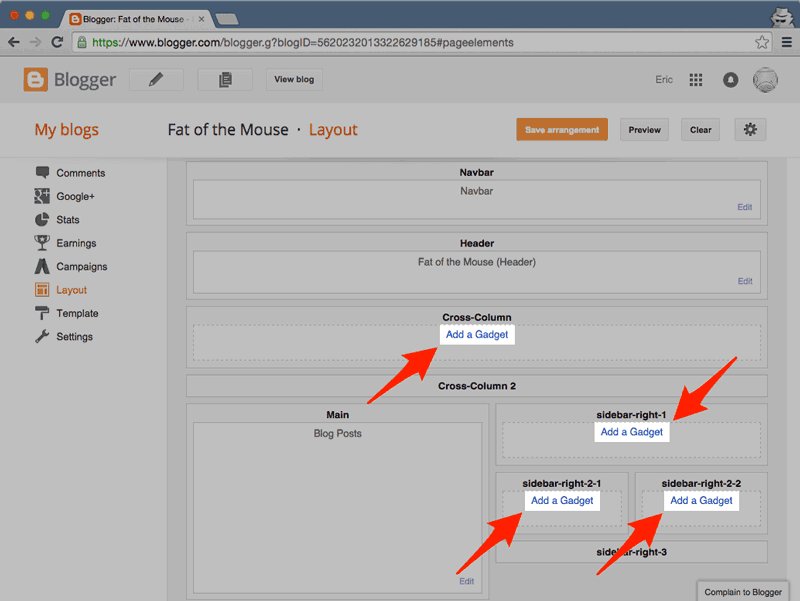
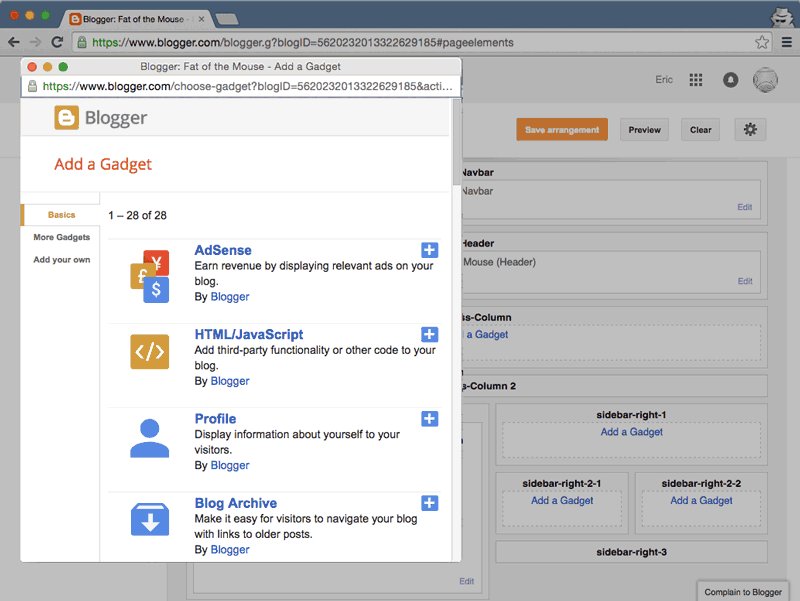
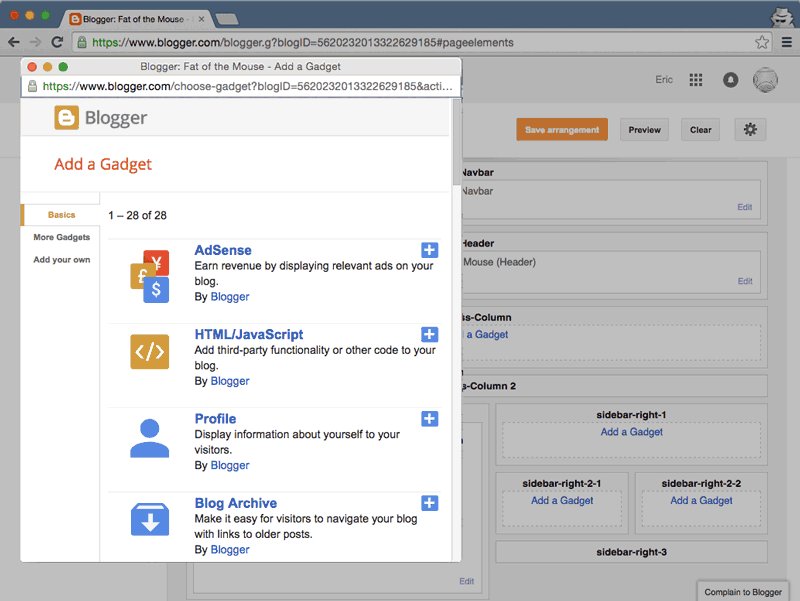
Add a New Gadget
Click on any of the Add a Gadget icons to embed POWr Image Slider. This will open the Blogger Gadget pop-up.
STEP
3

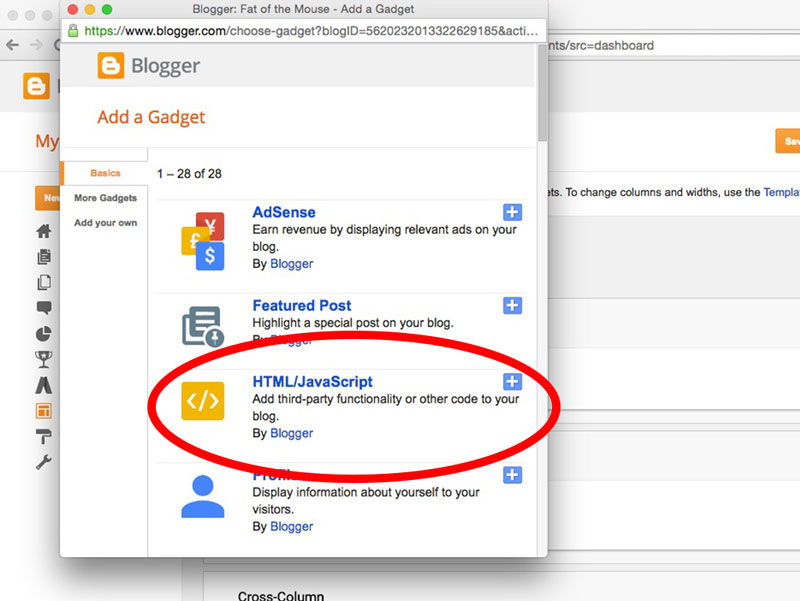
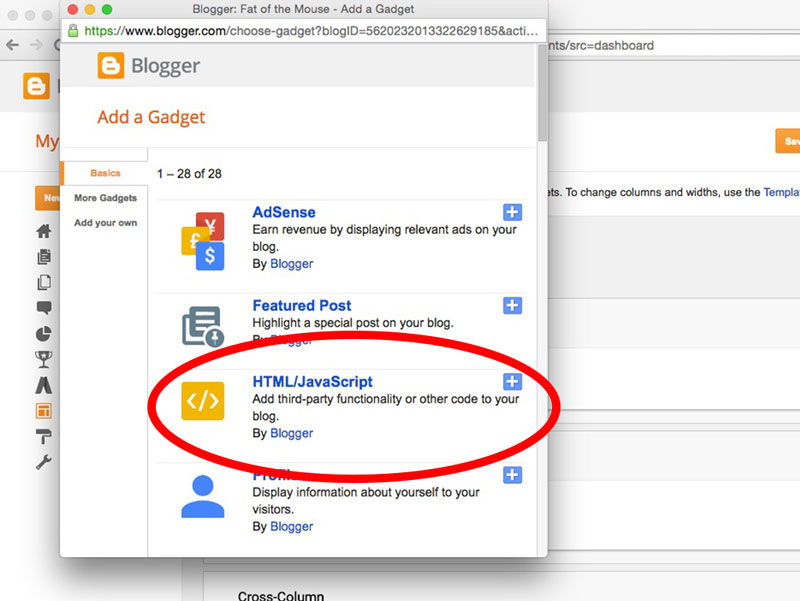
Create HTML Gadget
Select the HTML/Javascript gadget from the list.
STEP
4

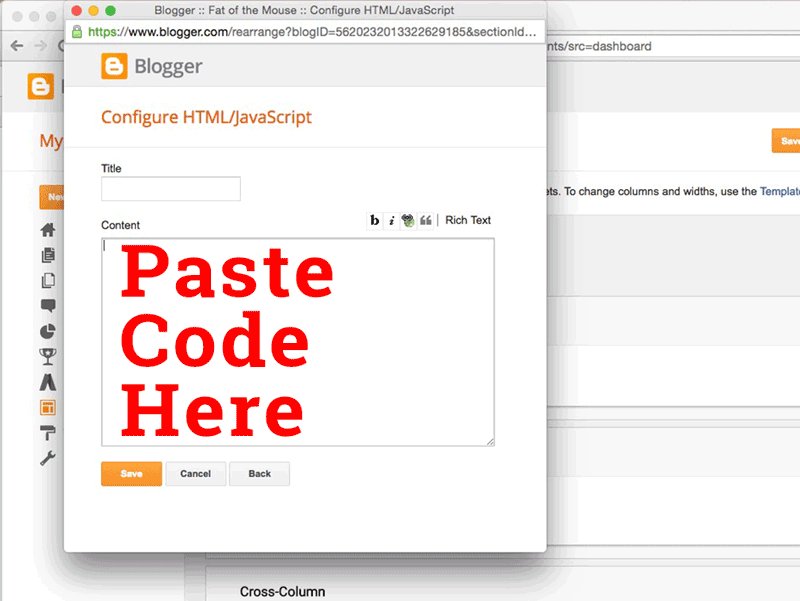
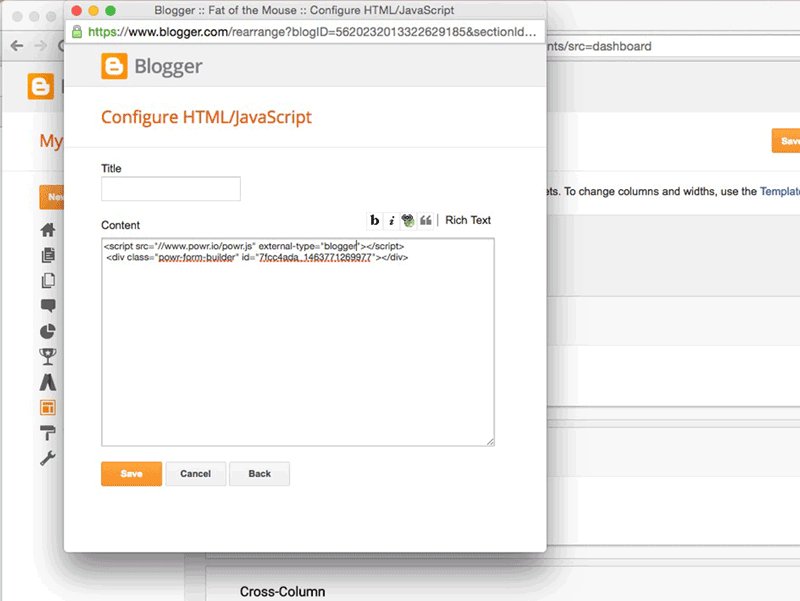
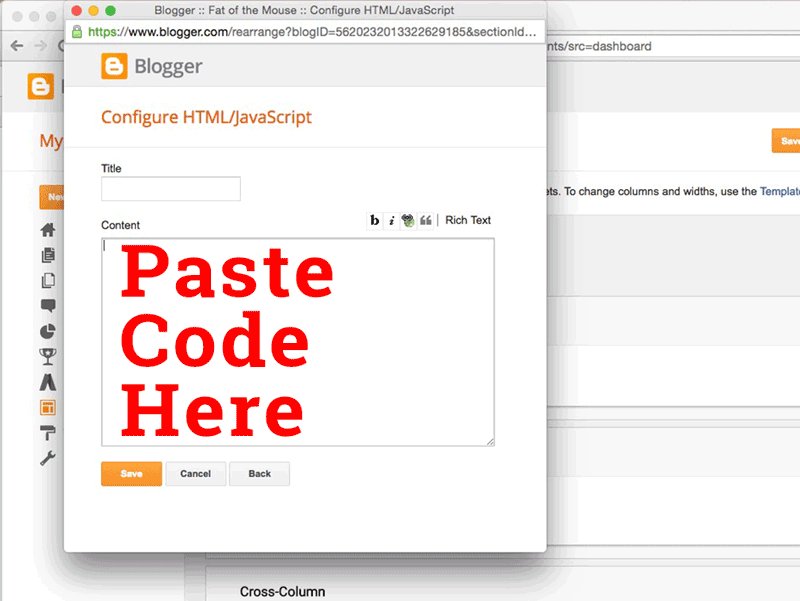
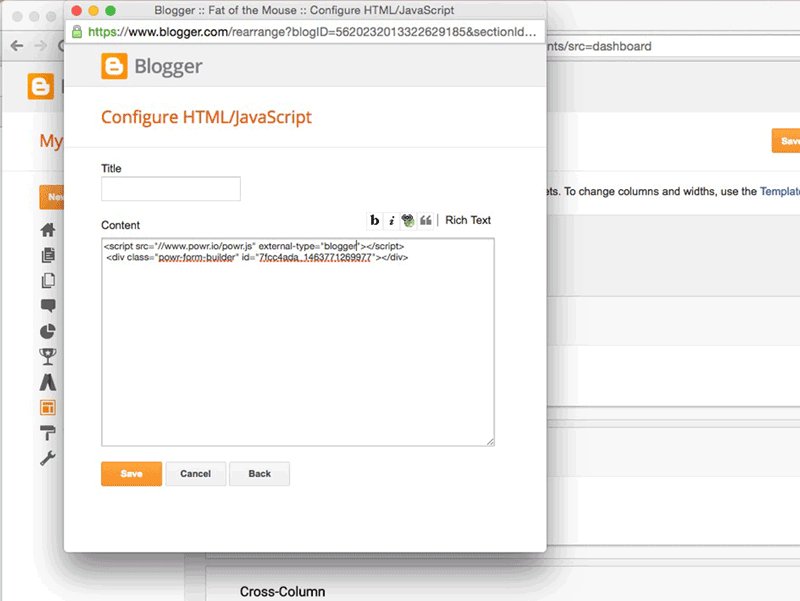
Paste Code
Copy and paste this code into the Content box and save.
STEP
5

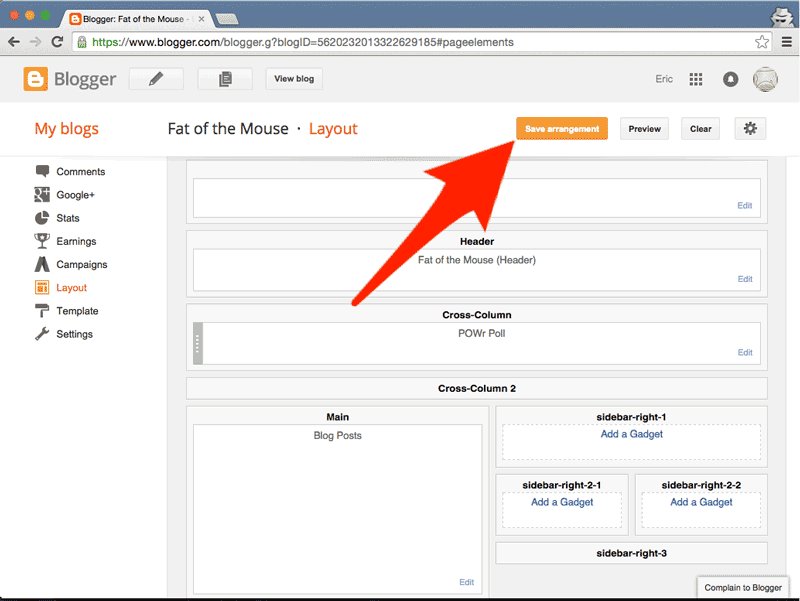
Save Arrangement View Blog
Your Image Slider has now been added to your Layout.
Click Save Arrangement, then click View Blog to set up the plugin on your live site.
Click Save Arrangement, then click View Blog to set up the plugin on your live site.
STEP
6

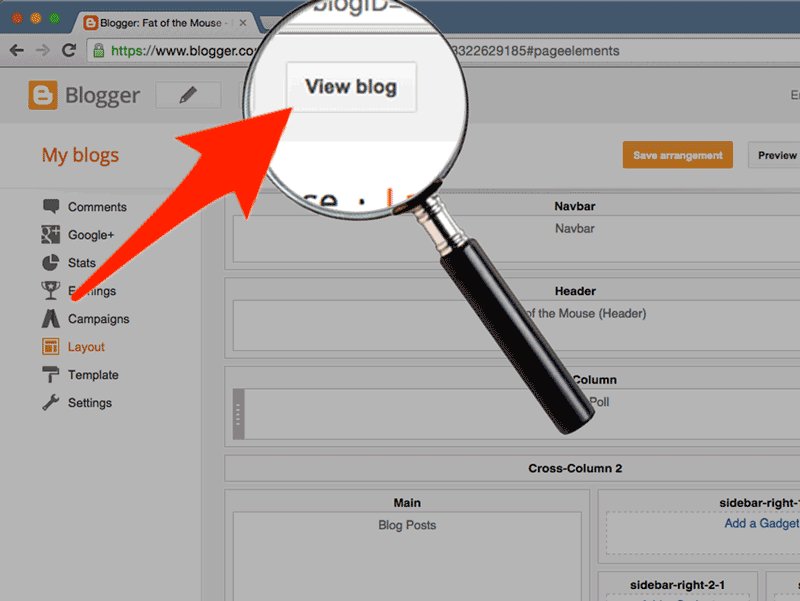
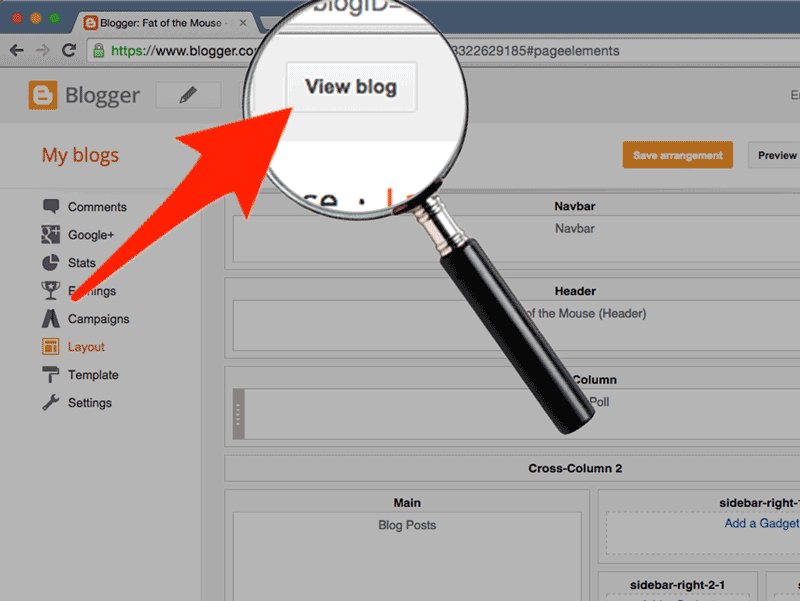
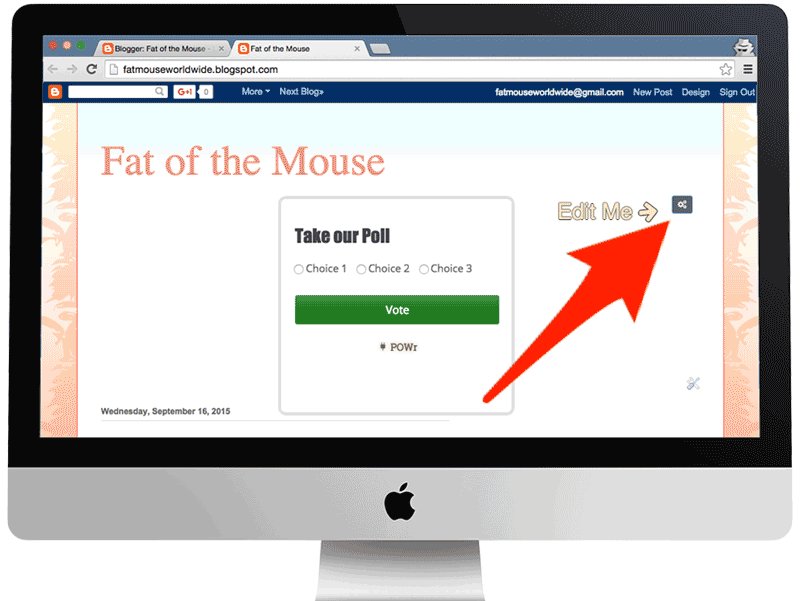
View Blog to customize POWr Image Slider
Click on View Blog to go to your live, published Blogger site.
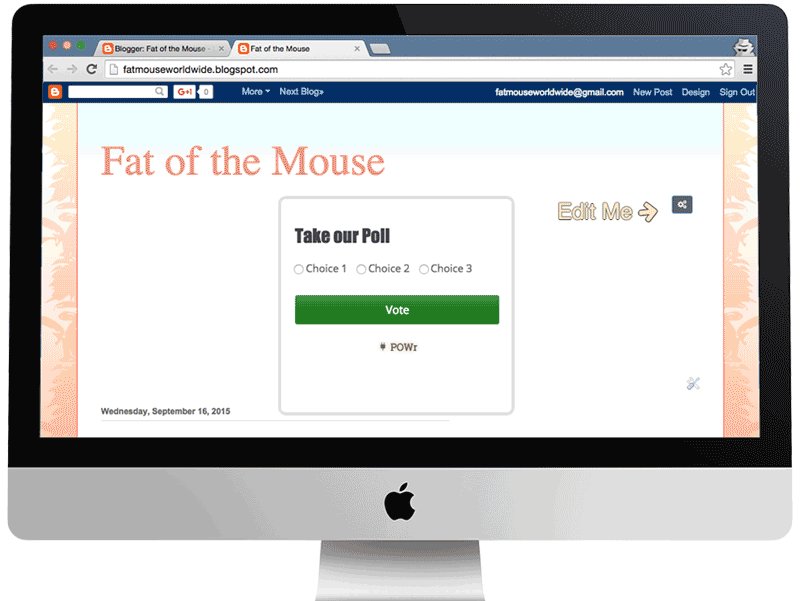
Look for the new Image Slider Widget. You will be able to see a blinking Edit Me sign, pointing to a Settings Icon .
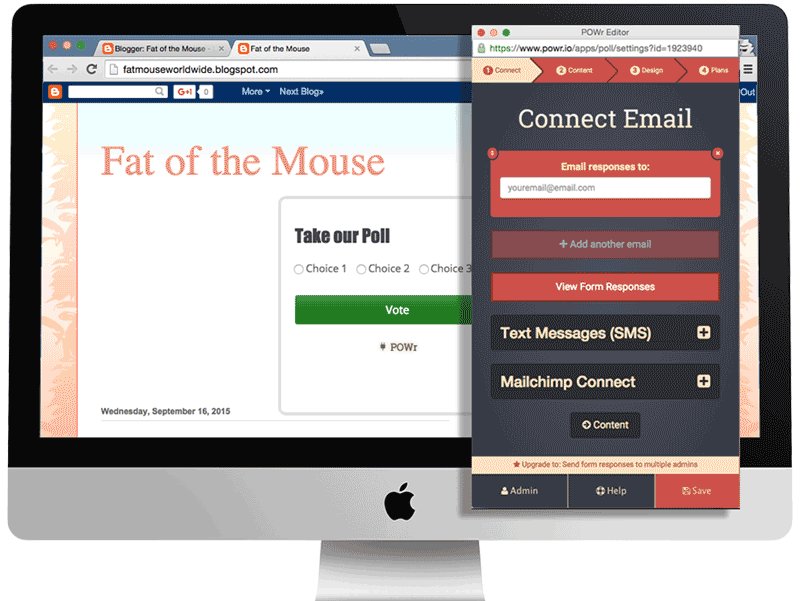
Click the Settings Icon to open the POWr Editor and start editing your Image Slider Widget.
Look for the new Image Slider Widget. You will be able to see a blinking Edit Me sign, pointing to a Settings Icon .
Click the Settings Icon to open the POWr Editor and start editing your Image Slider Widget.
That's it! You're done!





No comments:
Post a Comment